
ما بارها و بارها گفته ایم: یک وبسایت سریع برای سئو ضروری است. در دریایی از نتایج خوب مشابه، گوگل صفحاتی با سرعت بالا را ترجیح می دهد که می توانند تجربه کاربری خوبی را به جستجوکنندگان ارائه دهند.
اگر هدف شما دستیابی به رتبه های بالاتر در گوگل و دریافت ترافیک ارگانیک از آن است، باید سرعت وبسایت وردپرس خود را افزایش دهید. در این پست، نکاتی را برای کمک به بهبود عملکرد وبسایت به منظور دستیابی به رتبه های برتر در نتایج جستجوی گوگل در اختیار شما قرار می دهیم.
فهرست مطالب افزایش سرعت سایت وردپرسی
- وبسایت های سریع عملکرد بهتری در گوگل دارند
- چگونه سرعت وبسایت وردپرسی را افزایش دهید؟
- 1. یک ارائه دهنده هاست عالی و یک برنامه هاستینگ خوب انتخاب کنید
- 2. PHP خود را به نسخه جدیدتر به روز کنید
- 3. به روز رسانی نسخه وردپرس یک راه حل آسان است
- 4. کش caching را اجرا کنید
- 5. از یک قالب سبک استفاده کنید
- 6.افزونه های بدون استفاده را غیرفعال و حذف کنید
- 7. تصاویر را بهینه کنید: یک راه حل سریع برای افزایش سرعت سایت
- 8. پخش رسانه ای خود را بهینه کنید
- 9. از یک شبکه توزیع محتوا (CDN) استفاده کنید
- 10. از اسکریپت های خارجی کمتری استفاده کنید و جاوا اسکریپت خود را بهینه کنید
- 11. سایز فایل ها را کاهش دهید
- 12. درخواست های HTTP به سرور خود را کاهش دهید
- جمع بندی
- تبلیغات خود را به ما بسپارید
وبسایت های سریع عملکرد بهتری در گوگل دارند
وبسایت های سریع معمولا به یک دلیل خوب از وبسایت های دیگر پیشی می گیرند؛ تجربه کاربری خوب و این با ماموریت گوگل همراستاست.
گوگل می خواهد بهترین نتایج و بهترین تجربه را برای کاربران ارائه دهد. از این رو، آن ها می خواهند صفحات وبی را به کاربران نشان دهند که به سوالات آن ها پاسخ داده و تجربه کاربری خود را در اختیار آن ها قرار می دهند. به همین دلیل است که در حال حاضر تجربه کاربری یکی از فاکتورهای رتبه بندی در گوگل است.
کاملا منطقی به نظر می آید. همه ما لحظاتی داشته ایم که صرفا بر روی لینک کلیک می کنیم تا دکمه بازگشت را بزنیم زیرا بارگذاری صفحه بسیار طول می کشد. وقتی از صفحه ای مانند آن خارج می شویم، احتمال این که دوباره به آن وبسایت بازگردیم بسیار کم است زیرا می دانیم صفحات بهتر و سریع تری برای جستجو وجود دارند.
بنابراین عملکرد وبسایت نه تنها بر تجربه کاربری تاثیرگذار است، بلکه نحوه قضاوت بازدیدکنندگان در مورد کیفیت کسب و کار شما را نیز تا حد زیادی شکل می دهد.
به همین دلیل است که افزایش سرعت وبسایت وردپرسی به شیوه های مختلفی سودمند است. یک وبسایت سریع کاربر را خوشحال می کند، در نتیجه نرخ تعامل و احتمال خرید از شما افزایش می یابد.
در نهایت، آن ها نیز شما را خوشحال می کنند. جدا از این، موتورهای جستجو نیز راضی خواهند بود زیرا کراولینگ و ایندکسینگ سایت آسان تر می شود و در نتیجه منابع و انرژی مورد نیاز برای اجرای این فرآیندها کاهش می یابد.

آیا لازم نیست برای سئو روی معیارهای Core Web Vitals تمرکز کنم؟
بله، درست است که معیارهای Core Web Vitals بخش مهمی از فاکتور رتبه بندی تجربه کاربری هستند و برآورده کردن این معیارها برای دستیابی به رتبه های بالاتر ضروری است.
معیارها در Core Web Vitals مستقیما میزان سرعت سایت را اندازه گیری می کنند، بنابراین بهبود امتیاز Core Web Vitals ممکن است منجر به رتبه بندی بالاتر شود، مشروط به این که از قبل محتوای خوبی داشته باشید.
در حالی که معیارها در Core Web Vitals عملکرد یک صفحه را اندازه گیری می کند، اما کل داستان عملکرد وبسایت شما را بازگو نمی کنند. از طرف دیگر، Core Web Vitals تنها عملکرد را در سطح صفحه اندازه گیری می کنند. بنابراین در سطح سایت، ممکن است صفحاتی داشته باشید که این معیارها را برآورده کرده باشند و در ترکیب با صفحات کندتر باشند.
با ایجاد بهبودهایی در عملکرد وبسایت خود، می توانید مطمئن شوید که بازدیدکنندگان شما بدون توجه به صفحه ای که در آن قرار می گیرند، بیشترین بهره را از وبسایت شما خواهند برد. علاوه بر این، بکارگیری بهترین روش های بهینه سازی وبسایت نیز به طور مستقیم معیارهای Core Web Vitals را تحت تاثیر قرار می دهند و به کاهش زمان صرف شده برای بهینه سازی صفحات برای سرعت کمک می کنند.
این پست در مورد دستورالعمل های کلی و بهترین روش هایی است که به افزایش سرعت وبسایت وردپرسی کمک می کنند. اما اگر به طور خاص به گرفتن امتیاز CWV بهتر اهمیت می دهید، 5 نکته برای بهبود Core Web Vitals خود را بررسی کنید. همچنین چند توصیه مشابه را در این پست خواهید دید.
چگونه سرعت وبسایت وردپرسی را افزایش دهید؟
در حال حاضر، وردپرس در نگاه اول یک پلتفرم ساده است، اما در زیر آن پیچیدگی وجود دارد. بخش های متحرک زیادی وجود دارند، با پایگاه های داده بسیار برای جمع آوری داده و نشان دادن آن ها به کاربران در موقع نیاز.
هنگامی که تعداد زیادی صفحه، محتوای رسانه ای اضافه می کنید و تعداد زیادی افزونه و ابزارک (واجت) نصب می کنید، ممکن است عملکرد سایت شما شروع به کاهش کند.
خوشبختانه، وردپرس بسیار متنوع است و می توانید اقدامات زیادی برای بهینه سازی عملکرد وبسایت خود انجام دهید. بیایید برخی از نکات برای کمک به افزایش سرعت سایت را با هم بررسی کنیم.
1. یک ارائه دهنده هاست عالی و یک برنامه هاستینگ خوب انتخاب کنید
بیایید از اول شروع کنیم، داشتن یک ارائه دهنده هاستینگ خوب برای تضمین عملکرد وبسایت حیاتی است. این دلیل آن این است که تمام فایل ها و پایگاه داده های شما بر روی سرور آن ها ذخیره می شوند و وقتی کاربر صفحه ای را درخواست کند، آن ها فراخوانی می شوند.
یک هاست خوب، سرورهای سریع و پایدار دارد. پایدار به این معنی است که زمان فعال شدن خوبی دارد، که اساسا به این معنی است که سرور آن ها همیشه فعال و در حال اجراست و در نتیجه وبسایت شما همیشه در دسترس خواهد بود.
از طرف دیگر، یک سرور سریع به مشخصات کامپیوتر/ماشین اشاره دارد که وبسایت بر روی آن اجرا می شود.
ارائه دهندگان خوب هاستینگ همچنین مقیاس پذیری را برای رسیدگی به افزایش ترافیک ارائه می دهند. یک هاست خوب منابعی را برای تطبیق افزایش بار و اطمینان از فعال ماندن وبسایت شما در اختیار دارد.
علاوه بر این، کیفیت پشتیبانی از مشتریان یک فاکتور مهم دیگر هنگام انتخاب هاست است. یک هاست خوب باید پشتیبانی فنی ارائه دهد، که در صورت مواجه شدن با هر گونه مشکلی در وبسایت خود می تواند بسیار ارزشمند باشد.
یک تیم پشتیبانی با دانش می تواند در حل سریع مشکلات به شما کمک کند، بنابراین می توانید سریع کسب و کار خود را به حالت عادی برگردانید.
نکته دیگری که باید مد نظر داشته باشید موقعیت سرور نسبت به کاربران است. اگر سرور سریع باشد، اما در موقعیتی دور از کاربران واقع شده باشد، همچنان سرعت پایین بارگذاری صفحات را تجربه خواهند کرد.

2. PHP خود را به نسخه جدیدتر به روز کنید
بروز کردن PHP به نسخه جدیدتر یک نکته ساده است که اغلب آن را نادیده می گیرند. PHP یا پیش پردازنده فرامتن یک زبان برنامه نویسی منبع باز سمت سرور است که به طور گسترده برای ایجاد وبسایت های پویا و تعاملی مورد استفاده قرار می گیرد.
با استفاده از PHP، توسعه دهندگان وب می توانند وبسایت های قوی و غنی بسازند که به طور دینامیکی و بر اساس تعامل های کاربر، اطلاعات پایگاه داده و موارد دیگر تغییر می کنند.
به روز رسانی PHP خود به جدیدترین نسخه، عملکرد وبسایت شما را تا حد زیادی افزایش می دهد. دریافت خواهید کرد:
- عملکرد بهبود یافته، در نتیجه زمان پردازش سریع تر و کاهش مصرف منابع.
- مدیریت بهتر حافظه، که می تواند میزان حافظه مورد نیاز برای اجرای سایت وردپرس شما را کاهش دهد و در نتیجه زمان بارگذاری صفحه سریع تر شود.
- پردازش سریع تر درخواست ها، زیرا نسخه های جدید PHP می توانند درخواست ها را سریع تر پردازش کنند، که منجر به بارگذاری سریع تر صفحه می شود.
- برخی از نسخه های جدیدتر PHP نیز قابلیت های کش بهبود یافته ای دارند که امکان بارگذاری سریع تر صفحه و کاهش استفاده از منابع سرور را فراهم می کند.
می توانید endoflife.date را بررسی کنید تا ببینید کدام نسخه PHP در حال توسعه است و کدام نسخه دیگر پشتیبانی نمی شود.
از انجایی که یک زبان برنامه نویسی سمت سرور است، بسیاری از ارائه دهندگان هاست پشتیبانی از PHP را به عنوان بخشی از بسته های هاستینگ خود ارائه می دهند. اگر به دنبال به روزرسانی PHP خود هستید، هاست خود را بررسی کنید تا ببینید آیا می توانند در این زمینه به شما کمک کنند یا نه.
لازم به ذکر است که بروزرسانی PHP می تواند باعث بروز مشکلات سازگاری با افزونه ها و تم های وردپرس شود. مشکل سازگاری می تواند باعث از کار افتادن وبسایت شود، بنابراین مهم است که قبل از بروزرسانی بک آپ تهیه کنید و بعد از آپلود وبسایت را تست کنید تا از عملکرد آن مطمئن شوید.
3. به روز رسانی نسخه وردپرس یک راه حل آسان است
توصیه ای به قدمت زمان! این توصیه همچنان کارساز است بنابراین بدون ذکر آن نمی توانیم این مقاله را به پایان برسانیم. شما می توانید با بروزرسانی وبسایت وردپرس خود به نسخه جدیدتر سرعت خود را تا حد خوبی افزایش دهید. شما آخرین بهبودهای عملکرد و بسیاری از بهینه سازی های دیگر را دریافت می کنید. چه چیزی از این بهتر است.
به عنوان مثال، وردپرس 6.1 دارای مجموعه ای از بهبودهای عملکردی است، مانند عملکرد بهتر پایگاه داده و مدیریت بهتر تحویل رسانه. این منجر به زمان بارگذاری سریع تر برای بازدیدکنندگان جدید و بازگشتی می شود.
علاوه بر این، بروزرسانی یک نسخه جدید از وردپرس به شما اجازه می دهد تا نسخه جدیدتری از PHP را اجرا کنید، که همچنین تمام بهبودهای عملکرد را در اختیار شما قرار می دهد.
برای احتیاط یکی از توصیه های ما این است که قبل از بروزرسانی وبسایت خود، یک بروزرسانی را در محیط آزمایشی تست کنید.
ببینید که آیا بروزرسانی باعث ایجاد مشکل می شود، بررسی کنید که آیا اختلالی در افزونه ها به وجود آمده است و مطمئن شوید که همه چیز طبق انتظار است. شما می توانید انجمن WordPress.org یا توییتر را بررسی کنید تا ببینید آیا بروزرسانی برای دیگران مشکل ایجاد می کند یا خیر.
4. کش caching را اجرا کنید
ذخیره سازی در حافظه نهان (کش caching) یک بخش مهم از معادله عملکرد است. این یک راه حل ساده است که سرعت وبسایت وردپرس شما را افزایش می دهد و باعث می شود صفحات شما سریع تر بارگذاری شوند، به خصوص برای بازدیدکنندگانی که به وبسایت شما بازمی گردند.
کش caching به فرآیند ذخیره کردن مستمر داده های در دسترس در یک محل ذخیره سازی موقت اشاره دارد. به جای اینکه هر بار که داده درخواست می شود از سیستم کش استفاده شود، می توان در صورت نیاز به سرعت اطلاعات را از سیستم کشینگ بازیابی کرد.
این کار به کاهش مقدار داده های مورد نیاز برای انتقال بین سرور و مرورگر بازدیدکننده کمک می کند، در نتیجه زمان بارگذاری صفحه کم می شود و عملکرد وبسایت به طور کلی بهبود می یابد.
بنابراین هر بار که بازدیدکننده به یک صفحه که به تازگی از آن بازدید کرده است وارد می شود، صفحه به جای درخواست تمام المان ها مانند HTML و تصاویر از پایگاه های داده مختلف، آن را از حافظه نهان (کش) بازخوانی می کند.
شما می توانید برای انجام این کار به افزونه های کش تکیه کنید. در بیشتر موارد، استفاده از آنها بسیار آسان است. هر چند هنگام نصب چند افزونه کش یا بهینه سازی مراقب باشید. آنها می توانند با هم تداخل داشته باشند و سرعت سایت شما را کاهش دهند!
برخی از توصیه های ما برای افزونه های کش:
- WP Rocket – بسیار قدرتمند و یکی از بهترین گزینه ها برای سریع تر کردن سایت شما. طراحی شده است تا ساده باشد. بدون گزینه رایگان.
- W3 Total Cache – بسیار قدرتمند و بسیار انعطاف پذیر. طراحی شده است تا جامع باشد. صدها چک باکس و گزینه.
- NitroPack – ذخیره تمام صفحه با برخی از تکنیک های بهینه سازی عملکرد واقعاً هوشمندانه و پیشرفته. هزاران زنگ و صدای چشمگیر، اگرچه مدل قیمت گذاری با بازدید از صفحه در تناسب است.
- WP-Optimize – یک راه حل متوسط خوب، با ذخیره سازی اولیه تمام صفحه، و برخی پایگاه داده پیچیده + ابزار بهینه سازی رسانه.
- WP Super Cache – یک راه حل اساسی که ذخیره کامل صفحه را ارائه می دهد، اما فاقد تکنیک های بهینه سازی دیگر/پیشرفته است.
این توصیه ها در مورد افزونه ها از پست توصیه های برتر افزونه وردپرس استخراج شده اند.

5. از یک قالب سبک استفاده کنید
قالبی که در وبسایت خود استفاده می کنید تاثیر زیادی بر سرعت بارگذاری صفحات برای کاربران دارد. اگرچه وردپرس مجموعه ای متنوع از تم ها را در اختیار شما قرار می دهد، اما همه قالب ها ها یکسان ایجاد نشده اند.
برخی از قالب ها نسبت به سایرین بهتر کدگذاری شده اند. قالب ناکارآمد یا به خوبی بهینه نشده باعث پایین آمدن سرعت سایت می شوند و در طول مسیر برای شما مشکل ایجاد خواهند کرد.
برخی از قالب ها سبک تر از بقیه هستند. ممکن است به سمت قالب پر زرق و برق کشیده شوید، اما مراقب باشید. قالب هایی با تصاویر، اسکریپت و سایر موارد باعث سنگین شدن صفحه شده و سرعت آن را پایین می آورند. گاهی اوقات، تنها چیزی که به آن نیاز دارید سادگی است!
در بیشتر موارد، توصیه ما این است که یک قالب ساده و سبک را انتخاب کنید که به خوبی توسط جامعه بررسی شده است. آن ها بهترین گزینه در دریایی از انتخاب هستند.
همیشه رتبه بندی و نظرات را بررسی کنید تا ببینید عملکرد آن چگونه بوده است. اگرچه می توانید بعدها غالب را تغییر دهید، اما بهتر است برای مدتی ثابت باقی بماند. با این کار از مشکلاتی که با تغییر غالب به وجود می آید در امان خواهید بود.
جدا از قالب ها، بسیاری از افراد دوست دارند از یک صفحه ساز برای طراحی وبسایت خود استفاده کنند. این یک ابزار قدرتمند برای تازه کارها و کاربران باتجربه وردپرس است. توصیه ما نیز مشابه است، یک گزینه محبوب و به خوبی بررسی شده را انتخاب کنید. برخی از صفحه سازها از لحاظ سرعت سایت سبک تر و بهینه تر هستند. به عنوان مثال، المنتور اقدامات زیادی را برای سرعت بخشیدن به صفحه ساز خود انجام داده است.
6.افزونه های بدون استفاده را غیرفعال و حذف کنید
وردپرس به لطف افزونه و ابزارک ها یک پلتفرم فوق العاده است و امکان توسعه وبسایت را به طرق مختلف در اختیار شما قرار می دهد. اما نصب یک افزونه برای هر عملکرد در این پلتفرم می تواند وسوسه انگیز باشد.
اگرچه افزونه ها زندگی را آسان تر می کنند، اما استفاده از تعداد زیادی از ان ها برای عملکرد وبسایت خوب نیست. از آنجایی که قابلیت های بیشتری برای بارگذاری وجود دارد، سرعت سایت کاهش می یابد.
نگاهی به مجموعه افزونه های بیاندازید و بررسی کنید که به کدام یک واقعا نیاز دارید. به جای استفاده از یک افزونه برای یک کار کوچک، از افزونه های همه کاره ای استفاده کنید که چندین کار مورد نیاز شما را با هم انجام می دهند.
افزونه هایی که بدون استفاده هستند را غیرفعال کرده و از سایت خود حذف کنید. این کار باعث می شود کدهای اضافی آن ها نیز از سایت پاک شوند.
این یک اقدام ساده است که توسط بسیاری نادیده گرفته می شود. علاوه بر این، افزونه های بدون استفاده می توانند با سایر افزونه ها، تم ها و عملکرد اصلی وردپرس تداخل داشته باشند. با حذف آن ها، خطر مشکلات سازگاری را کاهش داده و ثبات و عمکلرد وبسایت خود را بهبود می بخشید.
7. تصاویر را بهینه کنید: یک راه حل سریع برای افزایش سرعت سایت
تصاویر سنگین و حجیم سرعت سایت را پایین می آورند. اگرچه نگاه کردن به تصاویر جذاب با وضوح بالا لذت بخش است، اما این ها صفحه را سنگین تر می کنند. این بدان معنی است که چیزهای بیشتری برای بارگذاری و پردازش وجود دارد و در نتیجه سرعت بارگذاری کاهش می یابد.
به عنوان مثال، داشتن یک تصویر بزرگ و بهینه نشده در بالای صفحه قطعا منجر به امتیاز LCP پایین در معیارهای Core Web Vitals خواهد شد.
شما لزوما به این تصاویر با وضوح بالا نیاز ندارید. آن ها باید به اندازه ای واضح باشند که کاربر تشخیص دهد موضوع درباره چیست.
همچنین یک نقطه کاهش بازگشت وجود دارد که در آن وضوح بالاتر به کیفیت تصویر بهتر تفسیر نمی شود. نکته کلیدی این است که یک نقطه مشترک بین وضوح و کیفیت پیدا کنید.
قبل از آپلود تصاویر در وبسایت خود، حتما آن ها را فشرده کنید تا سایزشان کاهش یابد. این امر به ویژه اگر تصاویر زیادی را در وبسایت خود نمایش می دهید یا اگر یک وبسایت فروشگاهی با تعداد زیادی تصاویر محصول را اجرا می کنید بسیار مهم است.
برای فشرده سازی، بهینه سازی و مدیریت تصاویر، ما توصیه می کنیم که از فشرده سازی تصاویر JPEG و PNG یا Optimole استفاده کنید.
Squoosh.app یک ابزار عالی دیگر است که برای فشرده سازی تصاویر اجتماعی پست ها از آن استفاده می کنیم در هنگام اشتراک گذاری پست های ما در رسانه های اجتماعی نشان داده می شود.
8. پخش رسانه ای خود را بهینه کنید
نحوه ارائه محتوای رسانه ای به کاربران نهایی به شدت تحت تاثیر سرعت وبسایت است. بسیار مهم است که نحوه ارائه محتوای رسانه ای وبسایت خود را بهینه سازی کنید.
تکنیک Lazy-loading یا بارگذاری تنبل یک تکنیک محبوب است که بسیاری از وبسایت ها آن را بکار می گیرند. این تکنیک به مرورگر کاربر می گوید که تنها در صورت نیاز تصاویر را بارگذاری کند، به جای این که همه آن ها را یکجا به صورت همزمان بارگذاری کند.
خوشبختانه وردپرس این کار را به صورت طبیعی انجام می دهد، بنابراین می توانید از این ویژگی به راحتی استفاده کنید. علاوه بر این، وردپرس 6.1 همچنین از یک ارتقا در ارائه محتوای رسانه ای بهره می برد که برای وبسایت هایی با تصاویر زیاد بسیار مفید است. اما حتی با وجود همه این ویژگی ها، بهترین کار این است که فقط در صورت لزوم تصاویر را اضافه کنید.
در مورد ویدئوها نیز آن ها می توانند در جذب ترافیک جستجویی به وبسایت شما موثر باشند. اما اکیدا توصیه می کنیم که مستقیما ویدئو را بر روی سرور هاست نکنید.
ویدئو حجم زیادی دارد و فضای ذخیره سازی زیادی را اشغال می کند. ویدیوهای خود میزبانی شده همچنین باعث می شود صفحات کندتر بارگذاری شوند، که برای سئو آن چیزی نیست که شما می خواهید.
یک گزینه بهتر این است که ویدئوها را بر روی یک پلتفرم هاستینگ ویدئو درج کنید و لینک آن را در صفحه مورد نظر به اشتراک بگذارید. در کنار آن، مطمئن شوید که که از فرآیندی برای نمایش یک تصویر پیش نمایش استفاده می کنید و فقط ویدیو را در تعامل بارگیری می شود.
ما همچنین راه حلی برای بهینه سازی ویدئوها برای سئو داریم – افزونه Yoast Video SEO. این افزونه داده های ساختاریافته ضروری را به ویدئوهایی بر روی وبسایت شما اضافه می کند تا گوگل بتواند آن ها را در اسنیپت های غنی به نمایش درآورد. این افزونه همچنین ویدئوهای شما را شارژ می کند تا کارآمدتر بارگیری شوند.

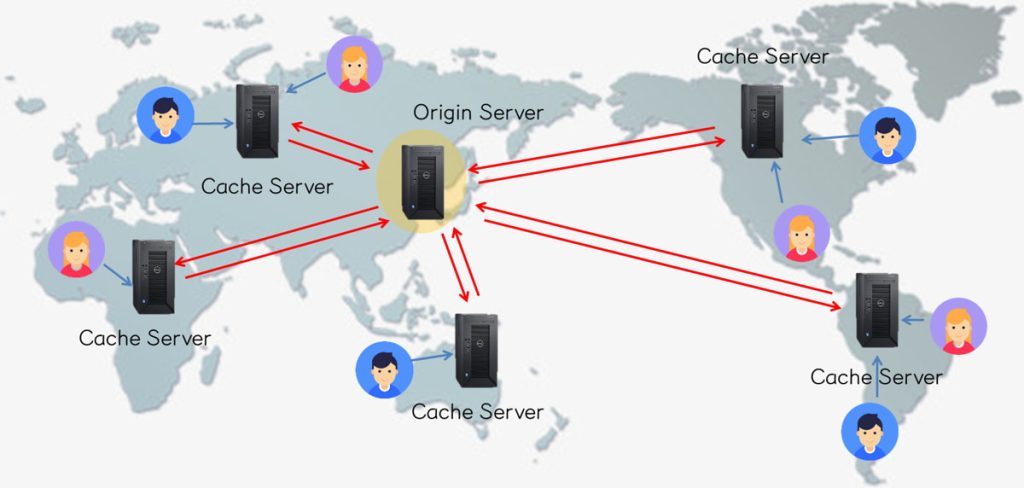
9. از یک شبکه توزیع محتوا (CDN) استفاده کنید
وقتی نوبت به افزایش سرعت وبسایت وردپرس می رسد، شبکه های توزیع محتوا (CDN) شما را ناامید نمی کنند. اگر به کاربران خارج از کشور یا کسانی که دور از وب سرور اصلی شما زندگی می کنند، خدمات رسانی می کنید، این موضوع بسیار مهم است.
یک CDN یک شبکه به هم پیوسته از سرورهایی است که با هم برای ارائه محتوا به کاربران نهایی کار می کنند. آنها از محتوای ثابت شما مانند تصاویر یا فایل های HTML کپی می کنند و آنها را در تمام سرورهای داخل شبکه توزیع می کنند.
بنابراین به جای ارائه تصاویر یا فایل های HTML به طور مستقیم از سرورهای اصلی شما، آن فایل ها از ذخیره سرور برای کاربران شما ارسال می شود.
وقتی برای وردپرس خود یک CDN انتخاب می کنید، ارزش آن را دارد که مطمئن شوید افزونه های شما به خوبی با هم یکپارچه شده اند، به طوری که حافظه نهان صفحه و منابع به صورت خودکار بروزرسانی یا پاکسازی می شوند که محتوای خود را می نویسید یا بروزرسانی می کنید.
10. از اسکریپت های خارجی کمتری استفاده کنید و جاوا اسکریپت خود را بهینه کنید
توجه داشته باشید قبل از این که بیشتر توضیح دهیم، این بخش در مقایسه با سایر نکات گفته شده کمی پیشرفته تر است. اگر در ساخت وبسایت تازه کار هستید یا تجربه توسعه ندارید، بهتر است هیچ جاوا اسکریپتی را دستکاری نکنید.
در عوض، از یک توسعه دهنده باتجربه بخواهید که در ترفندها و بهینه سازی های جاوا اسکریپت به شما کمک کند.
با این وجود، جاوا اسکریپت یک زبان فوق العاده است و به شما اجازه می دهد کارهای زیادی بر روی وبسایت خود انجام دهید. این زبان برنامه نویسی وبسایت شما را برای کاربران نهایی پویاتر و لذت بخش تر می کند. وقتی انیمیشن هایی را روی یک وبسایت می بینید، مانند وقتی که روی دکمه ای کلیک می کنید و چیزی ظاهر می شود، این به لطف جاوا اسکریپت است.
برای صاحبان وبسایت، این امکان به آن ها داده می شود تا ابزارهای تحلیلی مانند گوگل آنالتیک یا Hotjar را اضافه کنید و کارهای جالبی مانند تست A/B و شخصی سازی را پیاده سازی نمایید.
اما استفاده بیش از حد از جاوا اسکریپت و اسکریپت های خارجی باعث می شود که سرعت یک صفحه پایین آید.
بارگیری اسکریپت های خارجی می تواند عملکرد وبسایت شما را تضعیف کند، زیرا مرورگر باید درخواست های اضافی برای بازیابی اسکریپت ها ارائه دهد.
ما اغلب این را در صفحات وب با تبلیغات خارجی زیاد می بینیم که گاهی اوقات می تواند ناامید کننده باشد. با به حداقل رساندن تعداد اسکریپت های خارجی، می توانید میزان داده هایی را که باید بارگذاری شوند کاهش دهید و زمان بارگذاری صفحه را بهبود بخشید.
جاوا اسکریپت بیش از حد نیز می تواند بر بودجه کراولینگ شما تأثیر بگذارد. این به این دلیل است که گوگل باید این فایل ها را در حین فهرست سازی رندر کند، که منابع را اشغال می کند.
هرچه گوگل باید منابع بیشتری را برای پردازش آن فایل ها صرف کند، کمتر باید برگردند و صفحات دیگر را در سایت شما جستجو کنند.
راه های زیادی برای کاهش میزان استفاده از جاوا اسکریپت وجود دارد که تا حد زیادی به وبسایت شما و نوع اسکریپت ها بستگی دارد.
با پیدا کردن آنچه در حال بارگیری است شروع کنید. سپس میتوانید تصمیم بگیرید که آن را بارگیری نکنید، یا نحوه بارگیری آن را تغییر دهید تا با اجرای بارگذاری defer یا async بارگذاری آن را کارآمدتر کنید.
از بارگیری موارد از دامنه های خارجی، مانند فونت های گوگل یا منابع CDN خودداری کنید و به جای آن، نسخه های محلی را بارگیری کنید.
همچنین از خود بپرسید که آیا می توانید با استفاده از روشی متفاوت از استفاده از یک اسکریپت، به همان نتیجه برسید. برای مثال، می توانید به جای اسکریپت برای انیمیشن از CSS استفاده کنید.
11. سایز فایل ها را کاهش دهید
اشاره کردیم که می توانید تصاویر خود را برای کاهش سایز فایل فشرده کنید. همین کار را می توانید با HTML، CSS و فایل های جاوا اسکریپت انجام دهید.
اگرچه تعداد بایت ها و کیلو بایت هایی که از این فایل ها پاک کرده اید چندان زیاد به نظر نمی آیند، اما در مجموع زیاد است.
یک روش برای کاهش سایز فایل این است که فاصله گذاری یا خطوط اضافی در کد را کاهش دهید. شما همچنین می توانید چندین فایل را با هم در یک فایل ادغام کنید، آن ها را فشرده سازید و همچنان آن را در وبسایت خود ارائه دهید.
دستکاری کدها هرگز ایده خوبی به نظر نمی رسد، به خصوص اگر توسعه دهنده نیستید. اما خوشبختانه افزونه هایی برای کمک به شما داریم. می توانید موارد زیر را بررسی کنید:
- Autoptimize,، که دارای بهینه سازی جاوا اسکریپت، CSS و HTML واقعا هوشمندانه است.
- WP Minify، که همچنین به شما امکان می دهد فایل های جاوا اسکریپت، CSS و HTML را ترکیب و فشرده کنید.

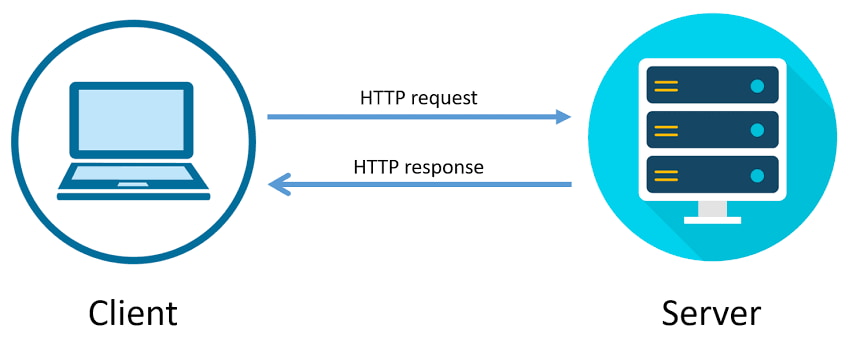
12. درخواست های HTTP به سرور خود را کاهش دهید
هر بار که یک کاربر بر روی یک لینک کلیک می کند تا وبسایت شما را ببیند، مرورگر باید چندین درخواست HTTP به سرور وب شما ارسال کند تا فایل ها و داده های مختلف بازیابی شوند.
سرور باید این درخواست ها را پردازش کند و تمام فایل های ضروری را ارسال کند تا مرورگر بتواند آن ها را رندر کند و صفحه را به کاربر نشان دهد.
کاهش تعداد درخواست های HTTP اساسا به این معنی است که تعداد فایل هایی که سرور باید بازیابی کند و به مروگر کاربر ارسال نماید، کاهش می یابد. این به کاهش مقدار داده های منتقل شده و کاهش بار روی سرور شما کمک می کند و همچنین رندر و ساخت صفحه را برای مرورگر آسان تر می کند.
اگر قبلاً تمام نکاتی را که در بالا ذکر کردیم اجرا کرده اید، در حال حاضر مقدار زیادی از درخواست های غیر ضروری HTTP را حذف می کنید. این شامل استفاده از افزونه ها و اسکریپت های کمتر، از جمله فایل های رسانه ای کمتر، اجرای راه حل ذخیره سازی و استفاده از CDN برای ارائه محتوای استاتیک است.
جمع بندی
تبریک می گوییم که به این بخش از پست رسیده اید! امیدواریم که این پست در کمک به افزایش سرعت وبسایت وردپرس شما موثر باشد. ما می دانیم که اطلاعات زیادی را ارائه داده ایم، بنابراین باید برای پردازش و درک آن زمان زیادی اختصاص دهید.
با پیاده سازی تکنیک ها و بهترین روش هایی که در این مقاله ارائه دادیم، در مسیر درست ساختن یک وبسایت سریع قرار دارید. فراموش نکنید تغییراتی که اعمال می کنید را مستند کنید و تاثیر آن بر حضور جستجویی، ترافیک ارگانیک و نیز عملکرد کلی وبسایت خود را ارزیابی کنید.
وقتی هر میلی ثانیه می تواند تفاوت بین خرید یا ترک صفحه توسط بازدیدکننده را به همراه داشته باشد، همیشه فضا برای بهینه سازی عملکرد وبسایت وجود دارد. ما به طور مرتب راه اندازی و پیکربندی هاستینگ، CDN، افزونه ها و قالب خود را بررسی می کنیم؛ شما نیز باید همین کار را انجام دهید.
توصیه خوبی برای افزایش سرعت وردپرس یا سایر ابزارهای سرعت سایت دارید؟ در بخش نظرات با ما در میان بگذارید!
تبلیغات خود را به ما بسپارید
بهتر است کار تبلیغات را از یکی از شرکت های قابل اعتماد و مطمئن مانند آژانس تبلیغاتی مگنت انجام دهید. چرا که تیم ما با تجربه چندین ساله ایی که در این زمینه دارد می تواند بهترین بازدهی را با هرینه مناسب انجام دهد.
ما در آژانس تبلیغاتی مگنت طیف گستردهای از خدمات بازاریابی را نیز ارائه میدهیم مانند تبلیغات وب، تبلیغات در گوگل و تبلیغات موبایلی. خدمات ۳۶۰ درجه ما میتواند در راهاندازی و طراحی کمپین تبلیغاتی به کمک شما بیاید.
مشاوره و راهبری، استراتژی و برنامهریزی، خلاقیت و ایدهپردازی، طراحی کمپینهای تبلیغاتی و انتشار آنها در کانالهای مناسب، مهمترین رویکردی است که در تبلیغات ۳۶۰ درجه آژانس مگنت وجود دارد.
منبع : yoast
بیشتر بخوانید :


